반응형
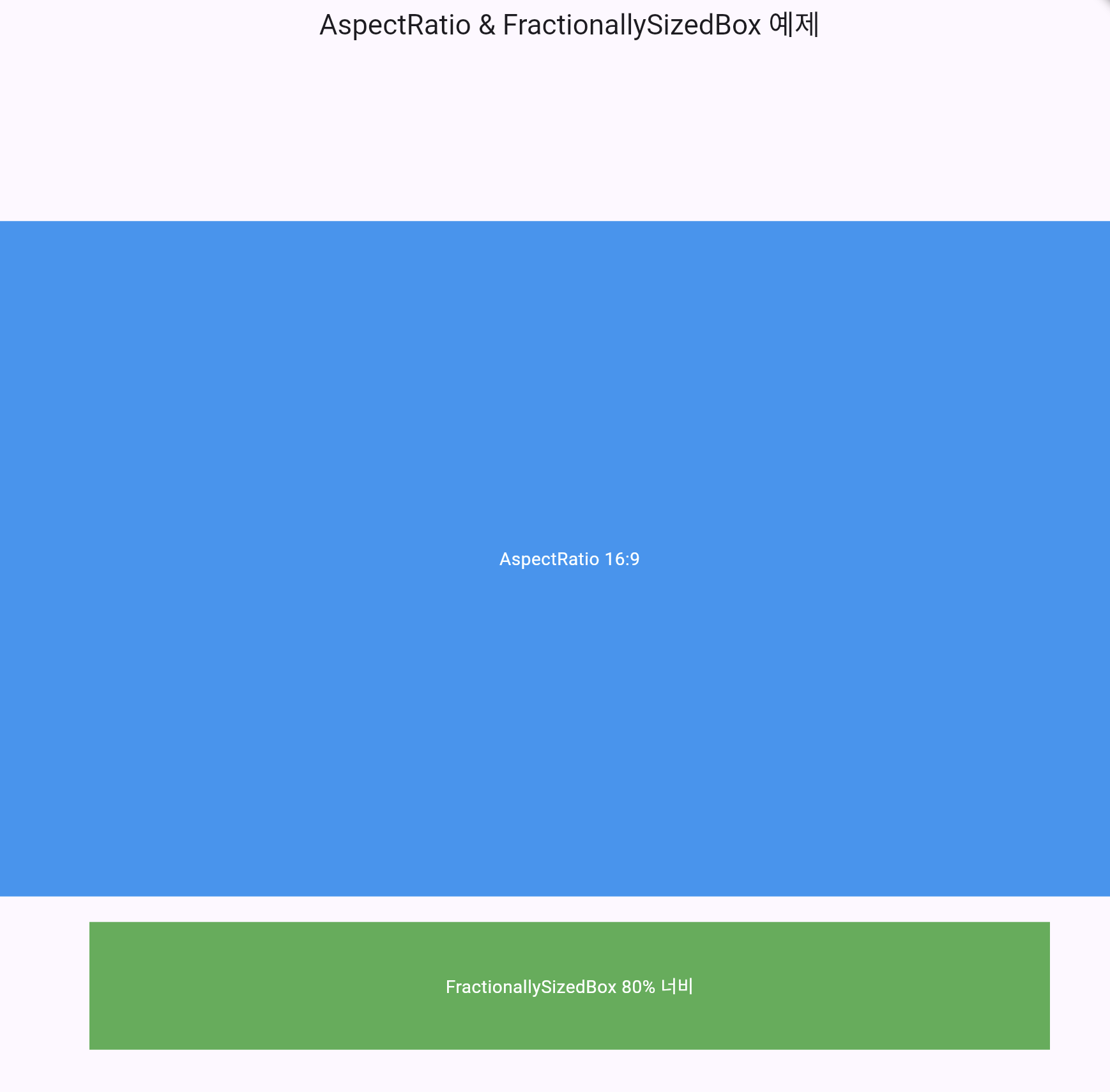
AspectRatio, FractionallySizedBox 위젯 강좌를 시작합니다.
- 플러터(Flutter) 시작을 위한 다트(Dart) 강좌는 19강 단위 테스트 강좌를 끝으로 종료가 되었습니다.
- 플러터(Flutter) 프로젝트 시작 전 디자인을 위한 레이아웃 강좌를 지속적으로 연재 중입니다.
Flutter AspectRatio와 FractionallySizedBox 위젯 완벽 가이드
- Flutter 개발을 하다 보면 화면의 레이아웃을 구성할 때 특정 비율이나 크기를 유지해야 하는 경우가 많습니다.
- 이런 상황에서 AspectRatio와 FractionallySizedBox 위젯이 매우 유용하게 사용됩니다.
- 이번 포스팅에서는 이 두 위젯의 특징과 사용법, 그리고 실제 적용 사례를 자세히 알아보도록 하겠습니다.
AspectRatio 위젯 이해하기
- AspectRatio 위젯은 자식 위젯의 가로세로 비율을 지정된 값으로 강제하는 역할을 합니다.
- 이 위젯은 레이아웃을 구성할 때 일관된 비율을 유지해야 하는 경우에 특히 유용합니다.
AspectRatio 위젯의 주요 특징
- 비율 지정: aspectRatio 속성을 통해 원하는 가로세로 비율을 지정할 수 있습니다.
- 자동 크기 조정: 부모 위젯의 제약 조건 내에서 지정된 비율을 최대한 유지하며 크기를 조정합니다.
- 유연성: 다양한 화면 크기와 방향에 대응하여 일관된 레이아웃을 유지할 수 있습니다.
AspectRatio 사용 예시
AspectRatio(
aspectRatio: 16 / 9,
child: Container(
color: Colors.blue,
child: Center(
child: Text('16:9 비율의 컨테이너'),
),
),
)- 이 예시에서는 16:9 비율의 파란색 컨테이너를 생성합니다. 화면 크기가 변해도 이 비율은 유지됩니다.
FractionallySizedBox 위젯 살펴보기
- FractionallySizedBox 위젯은 부모 위젯의 크기에 대한 비율로 자식 위젯의 크기를 지정할 수 있게 해줍니다.
- 이는 반응형 레이아웃을 구현할 때 매우 유용합니다.
FractionallySizedBox 위젯의 핵심 기능
- 비율 기반 크기 조정: widthFactor와 heightFactor를 사용하여 부모 위젯 크기의 일정 비율로 크기를 지정할 수 있습니다.
- 유연한 레이아웃: 다양한 화면 크기에 대응하여 일정한 비율을 유지할 수 있습니다.
- 정렬 옵션: alignment 속성을 통해 자식 위젯의 위치를 조정할 수 있습니다.
FractionallySizedBox 활용 예제
FractionallySizedBox(
widthFactor: 0.8,
heightFactor: 0.3,
child: Container(
color: Colors.green,
child: Center(
child: Text('부모의 80% 너비, 30% 높이'),
),
),
)- 이 코드는 부모 위젯 너비의 80%, 높이의 30%를 차지하는 녹색 컨테이너를 생성합니다.
AspectRatio와 FractionallySizedBox의 실제 활용 사례
반응형 이미지 갤러리 구현
- AspectRatio를 사용하여 일정한 비율의 이미지 썸네일을 만들고, FractionallySizedBox를 활용하여 화면 크기에 따라 적절히 조정되는 갤러리 레이아웃을 구현할 수 있습니다.
GridView.builder(
itemCount: images.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
childAspectRatio: 1,
),
itemBuilder: (context, index) {
return FractionallySizedBox(
widthFactor: 0.9,
heightFactor: 0.9,
child: AspectRatio(
aspectRatio: 1,
child: Image.network(
images[index],
fit: BoxFit.cover,
),
),
);
},
)동영상 플레이어 레이아웃
- AspectRatio를 사용하여 16:9 비율의 동영상 플레이어를 구현하고, FractionallySizedBox로 화면 크기에 맞게 조정할 수 있습니다.
FractionallySizedBox(
widthFactor: 1.0,
child: AspectRatio(
aspectRatio: 16 / 9,
child: VideoPlayer(controller),
),
)반응형 카드 레이아웃
- FractionallySizedBox를 사용하여 화면 크기에 따라 적절히 조정되는 카드 레이아웃을 만들 수 있습니다.
ListView.builder(
itemCount: cards.length,
itemBuilder: (context, index) {
return FractionallySizedBox(
widthFactor: 0.9,
child: Card(
child: Padding(
padding: EdgeInsets.all(16.0),
child: Text(cards[index]),
),
),
);
},
)
주의사항 및 최적화 팁
AspectRatio 사용 시 주의점:
- AspectRatio는 부모 위젯의 제약 조건을 준수합니다. 따라서 원하는 비율을 정확히 얻지 못할 수 있으니 주의해야 합니다.
- 복잡한 레이아웃에서는 AspectRatio의 동작을 예측하기 어려울 수 있으므로, 단순한 구조에서 사용하는 것이 좋습니다.
FractionallySizedBox 최적화:
- 불필요한 중첩 사용을 피해 성능을 최적화합니다.
- 고정 크기가 필요한 경우 SizedBox를 사용하는 것이 더 효율적일 수 있습니다.
레이아웃 디버깅:
- Flutter DevTools를 활용하여 레이아웃 문제를 시각적으로 디버깅할 수 있습니다.
- Debug Paint 기능을 사용하면 위젯의 경계와 패딩을 시각화하여 문제를 쉽게 파악할 수 있습니다.
맺음말
- AspectRatio와 FractionallySizedBox 위젯은 Flutter에서 반응형 및 적응형 레이아웃을 구현하는 데 매우 유용한 도구입니다.
- 이 두 위젯을 적절히 활용하면 다양한 화면 크기와 방향에 대응하는 유연하고 일관된 UI를 쉽게 만들 수 있습니다.
- 다음 포스팅에서는 Wrap 위젯 강좌로 돌아오도록 하겠습니다.
반응형
'플러터(Flutter) 레이아웃 강좌' 카테고리의 다른 글
| ConstrainedBox와 SizedBox 위젯 강좌 (0) | 2024.09.20 |
|---|---|
| Wrap 위젯 가이드 (0) | 2024.09.19 |
| Padding, Align, Center 위젯 활용하기 (0) | 2024.09.02 |
| SingleChildScrollView와 CustomScrollView 활용하기 (0) | 2024.08.30 |
| ListView와 GridView로 스크롤 가능한 레이아웃 만들기 (0) | 2024.08.27 |



